要采用以云为中心的应用,新方法势在必行
如今的应用越来越多地基于外部依赖关系(比如 ISP 网络和 API 服务),并通过这些依赖关系交付。为了解员工或客户的应用体验,以及网络和服务对性能的影响,您需要可提供深层网络路径和路由可视性的现代合成技术。
ThousandEyes Browser Synthetics 可模拟用户与网站或应用的交互。页面指标和瀑布图可详细显示底层网络和互联网问题,助您快速找出应用中断的根本原因。Browser Synthetics 可通过部署在全球数百个城市的 Cloud Agents 或部署在自有环境中的 Enterprise Agents 运行。
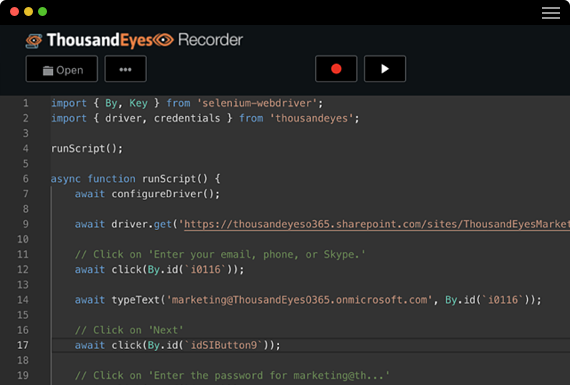
强大的 Web 事务引擎
基于 Selenium 的 JavaScript 事务引擎可捕获不同页面和底层参与漏斗的性能数据。
- 使用强大的 Web 记录器轻松创建复杂的事务脚本。
- 利用 JavaScript 测试条件和断言。
- 对事务步骤进行分组,便于发出警报和报告。
- 以连续、轮询或临时方式运行测试。

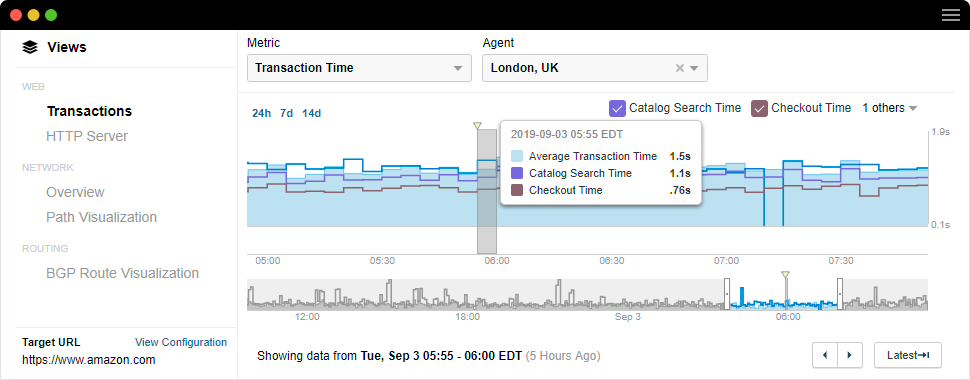
快速对应用和网络性能进行关联分析
立即了解各网络对应用性能、业务事务和最终用户体验的影响。通过洞察页面加载瀑布图、端到端性能、路径跟踪和互联网路由,进而优化网站性能。

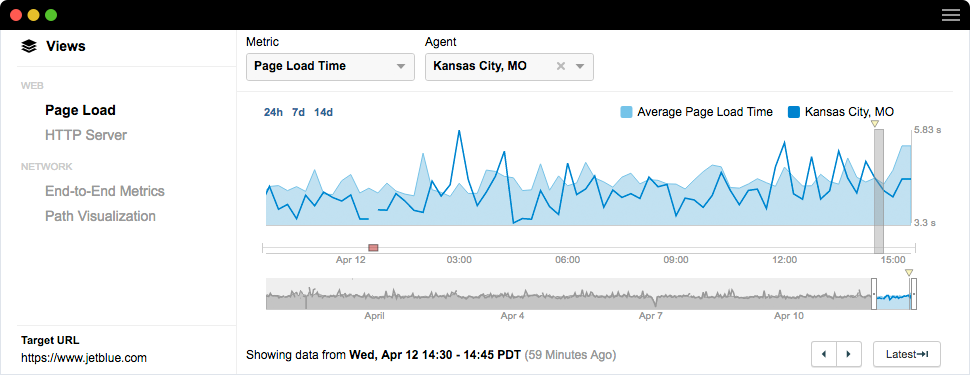
页面加载指标
精确测量页面加载时间,对其进行基准测试并发出警报。

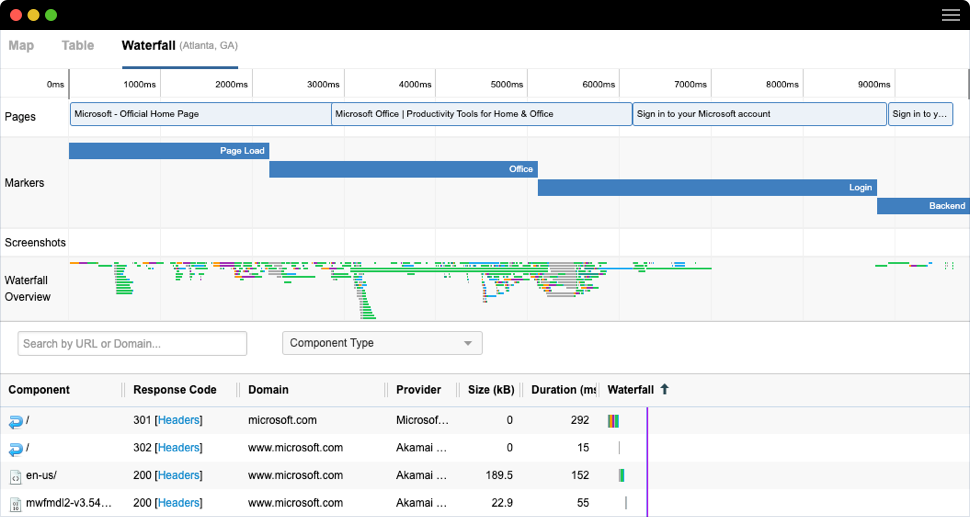
Web 组件瀑布图
瀑布图详细展示了网页组件的获取顺序和加载过程,从而让您能够识别错误、瓶颈和第三方服务对性能的影响。

精选博客文章

互联网感知综合事务监测简介

深入了解如何利用新的综合事务测试进行应用监控
借助 ThousandEyes 提供的可视性,管理数字体验